

多一份参考,总有益处。
联系前端开发网,免费获得专属《策划方案》及报价。
咨询相关问题或预约面谈,可以通过以下方式与我们联系。
(+86) 134 6653 3356微信号:4574670
2019-10-28
will-change通过告知浏览器该元素会有哪些变化,使浏览器提前做好优化准备,增强页面渲染性能。
属性的取值:
1、auto: 实行标准浏览器优化。
2、scroll-position: 表示开发者希望在不久后改变滚动条的位置或者使之产生动画。
3、contents: 表示开发者希望在不久后改变元素内容中的某些东西,或者使它们产生动画。
4、<custom-ident>: 表示开发者希望在不久后改变指定的属性名或者使之产生动画,比如transform 或 opacity。
使用须知:
1、不要将 will-change 应用到太多元素上,如果过度使用的话,可能导致页面响应缓慢或者消耗非常多的资源。
2、通常,当元素恢复到初始状态时,浏览器会丢弃掉之前做的优化工作。但是如果直接在样式表中显式声明了 will-change 属性,则表示目标元素可能会经常变化,浏览器会将优化工作保存得比之前更久。所以最佳实践是使用完后及时清除。
3、如果你的页面在性能方面没什么问题,则不要添加 will-change 属性来榨取一丁点的速度。 will-change 的设计初衷是作为最后的优化手段,用来尝试解决现有的性能问题,它不应该被用来预防性能问题。
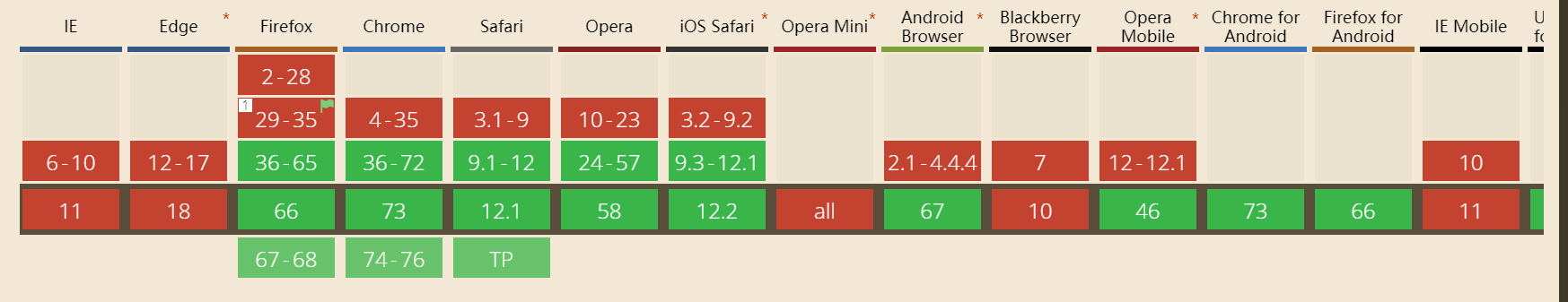
兼容性:

上一篇:没有了!
下一篇:给前端开发者的5点建议